 You will be greeted with a window with a top-half looks something like
the picture above (without the words "Dreamweaver Tutorial
thesitewizard.com" of course).
Your picture may be slightly different depending on whether you are
using Mac OS X, Windows XP or Windows Vista.
You will be greeted with a window with a top-half looks something like
the picture above (without the words "Dreamweaver Tutorial
thesitewizard.com" of course).
Your picture may be slightly different depending on whether you are
using Mac OS X, Windows XP or Windows Vista.
If you look at the top part of the window, you will see a menu bar that reads "File Edit View Insert Modify Text Commands Site Window Help". We will be accessing a lot of Dreamweaver's features via this menu bar.
The first thing you will need to do is to define your site in Dreamweaver's Site Manager. Click the "Site" menu item on the menu bar. A drop-down menu will appear. Click the "New Site..." item in the menu bar.
Important note: in the interest of brevity, in the future, I shall refer to the sequence of clicking the "Site" menu, followed by clicking on the "New Site..." item simply as "Site | New Site..."
A dialog box will appear with words to the effect "Site Definition for Unnamed Site 1". The number that follows the word "Site" may be different if you have ever used Dreamweaver to set up a site before. Don't worry about that. We are about to change it anyway.
At the top of the dialog box is the "Basic" tab. If it is not currently selected, click on it to select it. If you're not sure, just click on it.
In the edit box for "What would you like to name your site?", type in the name you wish to give to your site. If you are not sure what name you want for your site, use your domain name. For example, if you have purchased a domain called "example.com", put "example.com" (without the quotes) into the box. For the purpose of this tutorial, I will assume that you have typed "Example Company" in the box.
Once you have done the above, enter the web address of your site in the box following the question "What is the HTTP Address (URL) of your site?". For example, if you bought the domain "example.com", your website address will be "http://www.example.com/" (without the quotes), unless your web host tells you otherwise.
Click the "Next" button at the bottom of the window to proceed to the next screen.
Accept the default "No, I do not want to use a server technology" for now. Click the "Next" button again.
The next screen allows you to define where Dreamweaver saves the files you create. The default is to place the files in a folder with the same name as your website. You can change the location if you wish. Note that this folder merely determines where on your computer the website files are saved. You will be taught how to publish those files to your web host in a later step. It is always good practice to keep a copy of your website on your own computer. If you don't know what to do here, just accept the default.
When you click "Next", you will be asked "How do you connect to your remote server?". For now, select "None" in the drop-down box and click "Next" again. You will then be given a "Site Definition" summary. Click "Done".
Creating a Simple Two-Column Web Page with Header and Footer
You will now create the main page of your website. For the purpose of this tutorial, we will be creating a two-column web page for the main page. A two-column web page basically means that the page will have two vertical columns. Websites typically use one of the columns to hold the website's logo and navigation buttons and the other column to hold the main content. For example, on thesitewizard.com's article pages, such as the one you are reading now, the left column holds the navigation menu while the right column holds the article text.Click "File | New". That is, click the "File" menu followed by the "New" item on the menu that appears. A new window entitled "New Document" will appear.
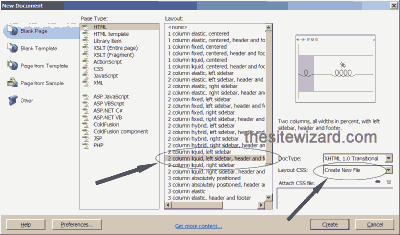
 Look in the "Layout" column in the window that appears and locate the item "2 column liquid, left sidebar, header and footer".
Select the item by clicking on it once.
Look in the "Layout" column in the window that appears and locate the item "2 column liquid, left sidebar, header and footer".
Select the item by clicking on it once.
Look at the rightmost side of the same window and locate the item "Layout CSS". Click the drop-down box and select "Create New File". This will cause Dreamweaver to save certain types of information about the appearance of the web page (called CSS) in a separate file. One of the ways in which this is useful is that when we design other pages of the site, we can reuse the same information by simply loading it from the same file.
Click the "Create" button.
A dialog box entitled "Save Style Sheet As" appears. Accept the default name and location by simply clicking the "Save" button.
Dreamweaver now presents you with a page with two columns with some dummy content typed in. We will be replacing some of the dummy content with our own content.
Designing the Home Page: Preamble
The page you are about to design will serve as the website's "Home Page", which means that it is the main page of your website. It is the page that visitors will see if they type your website's address without specifying any page name. For example, if your domain is called "example.com", and your visitor types "http://www.example.com", they will see this page.A home page typically contains brief information about what the site is about as well as links to the other pages of your website. If this is the home page of your personal site, you will probably want to welcome your visitors and mention briefly what they can hope to see on your site. If this is the home page of a company site, it will typically mention briefly what the company sells, it's main products and point the visitors to individual product pages or other pages on your site.
For the purpose of this tutorial, I will provide example text for a fictitious company called "Example Company", selling some fictitious products. You should of course use your own text rather than my supplied text. For example, if your company is called XYZ Inc, go ahead and use "XYZ Inc" in places where I use "Example Company". Likewise if you are creating a personal website, and you are out of ideas as to what to call your site, call it by your name. For example, if your name is Shakespeare, call it Shakespeare's Website.
Tidak ada komentar:
Posting Komentar